-
목차
1. 벡터 이미지란 무엇인가?
벡터 이미지는 수학적 방정식을 기반으로 하여 선, 곡선, 도형 등의 요소로 구성된 이미지를 의미합니다.
이는 픽셀이 아닌 수치적 정보를 사용하기 때문에, 이미지를 확대하거나 축소해도 품질이 저하되지 않는 특성을 가지고 있습니다.
벡터 이미지는 주로 Adobe Illustrator, CorelDRAW와 같은 소프트웨어에서 생성되며, 로고, 아이콘, 일러스트와 같은 그래픽 디자인에서 자주 활용됩니다.
벡터 그래픽의 가장 큰 장점 중 하나는 파일 크기가 일반적으로 작다는 것입니다.
이러한 특성 덕분에 벡터 이미지는 인쇄물뿐만 아니라 웹에서도 많이 사용되며, 다양한 해상도와 크기에서 동일한 품질을 유지할 수 있습니다.
2. 래스터 이미지란 무엇인가?
래스터 이미지는 픽셀을 기반으로 한 이미지입니다.
즉, 래스터 이미지는 각각의 픽셀이 조합되어 전체 이미지를 형성합니다.
이 방식은 사진과 같은 복잡한 이미지를 표현하는 데 적합하지만, 이미지의 크기를 변경할 경우 품질 저하가 발생하는 단점이 있습니다.
래스터 이미지는 JPEG, PNG, GIF와 같은 파일 형식으로 저장되며, Adobe Photoshop과 같은 프로그램을 통해 편집할 수 있습니다.
래스터 이미지는 일반적으로 부드러운 색상 전환과 사진과 같이 현실적인 표현을 가능하게 하므로, 디지털 사진, 웹 그래픽, 포스터 등 다양한 분야에서 널리 사용됩니다.
그러나 고해상도의 래스터 이미지는 상대적으로 큰 파일 크기를 요구하며, 저장 및 전송 시 불편함을 초래할 수 있습니다.

3. 벡터와 래스터의 주요 차이점
벡터 이미지와 래스터 이미지의 가장 근본적인 차이점은 데이터 처리 방식입니다.
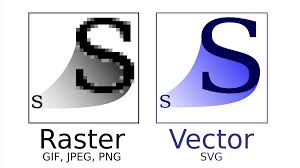
벡터 이미지는 수학적 모델을 통해 생성되므로, 확대나 축소 시 이미지가 왜곡되지 않고 항상 선명함을 유지합니다.
반면에 래스터 이미지는 픽셀로 구성이 되어있기 때문에 이미지 크기를 변경할 경우 품질이 떨어질 수 있습니다.
또한 벡터 이미지는 주로 간단한 도형이나 그래픽을 제작할 때 유리한 반면, 래스터 이미지는 풍부한 색상과 세부 표현이 필요한 사진과 같은 이미지를 다루는 데 적합합니다.
이 외에도, 벡터 이미지는 파일 크기가 작아 관리와 전송이 용이한 반면, 래스터 이미지는 고해상도일수록 더 많은 저장 공간을 요구하는 경향이 있습니다.
4. 결론 및 활용 사례
결론적으로, 벡터 이미지와 래스터 이미지는 각각의 장점과 단점이 뚜렷하여 사용 용도에 따라 최적의 선택이 필요합니다.
로고 디자인, 아이콘, 일러스트 등 고유의 형태를 강조하고 항상 선명한 품질을 유지해야 하는 경우에는 벡터 이미지가 적합합니다.
반면에, 사진이나 복잡한 색상 변화를 요구하는 이미지를 필요로 하는 작업에서는 래스터 이미지가 더 효과적입니다.
적절한 이미지를 선택하고 사용하는 것이 디자인의 품질을 극대화할 수 있는 열쇠입니다.
그래픽 디자인을 배우고 실습하는 과정에서도 이 두 가지 이미지 형식을 이해하고 활용하는 것이 중요하며, 각 형식의 장점을 최대한 발휘할 수 있는 방법에 대해 고민하는 것이 필요합니다.
'design' 카테고리의 다른 글
일러스트레이터-타이포그래피 기본: 폰트 선택과 조합 (0) 2025.03.10 어도비 일러스트레이터 - 컬러 이론과 색상 선택법 (0) 2025.03.08 일러스트레이터-펜 툴의 마스터: 정밀한 경로 만들기 (0) 2025.03.07 일러스트레이터를 이용해 기본 도형 그리기: 사각형, 원, 삼각형 활용하기 (0) 2025.03.07 어도비 일러스트레이터 기본 인터페이스 이해하기 (0) 2025.03.06
환영합니다! 이곳은 잡학다식의 세계로 여러분을 초대하는 블로그입니다. 당신이 찾고 있는 세상지혜와 지식의 보고(寶庫)는 바로 여기 있습니다.

